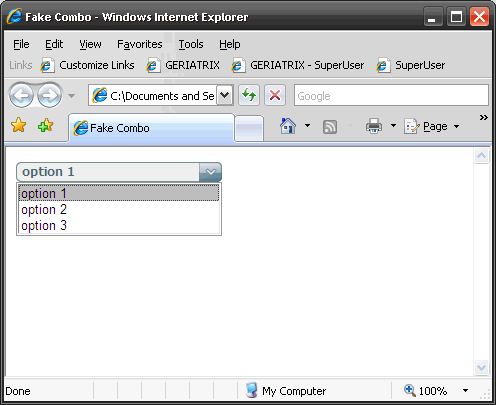
As you know, ‘select box’ is a special control and its style cannot be changed very much. For example the height property can be changed in Firefox, but it can’t be changed in IE. Instead of creating a formal select box, our aim is to create a virtual select box whose properties can be adjusted. It should only include HTML codes, so it will give the same result in all browsers.
This select box also changes all the select boxes automatically when you add JS and CSS into the page. Using this component is totaly up to your talent.
Working Model: It scans all the select boxes in your page. It hides adding the “Multiple” tag. It inserts a <div> into its location and shows the real select box when it is clicked that you made “Multiple”. Thus you can select the items in your real select box.

Working Example : http://www.cihantopcu.com/samples/fakecombo/index.html
For download : http://www.cihantopcu.com/samples/fakecombo/fakecombo.rar
This control based to http://www.cult-f.net/2007/12/14/elselect/